Deliverables
Website mockup, research, and assets
Role
UX Lead, Researcher, & Visual Designer
1. Identifying the problem
Many Americans with busy work schedules and dietary restrictions become frustrated not only by the need to make multiple grocery runs when trying new recipes, but also by having to constantly check ingredient lists to ensure compatibility with their dietary needs. How might we create a more seamless experience for busy individuals to discover and prepare healthy, easy-to-make recipes without the hassle of ingredient checks and repeated shopping trips?
2. Understanding the problem
Target audience
Health-conscious Americans between the ages of 19 - 64 that prefer to cook at home.
Americans with poor reading comprehension or disabilities like dyslexia.
Problem statements
"Americans with busy work schedules and dietary restrictions often find it frustrating to make multiple grocery runs every time they try a new recipe, leading to a time-consuming and inefficient cooking experience."
"People with dietary restrictions face the additional challenge of constantly checking ingredient lists before purchasing, making it difficult to quickly identify recipes they can safely prepare and enjoy."
"People with dietary restrictions face the additional challenge of constantly checking ingredient lists before purchasing, making it difficult to quickly identify recipes they can safely prepare and enjoy."
Proposed solution
Design a website application with listed features:
1. Suggest recipes based on previous purchases and in-app grocery preferences
2. Enable filtering options for diet restrictions
3. Show the cooking time or difficulty rating of various recipes
4. Link resources to articles about healthy diets
5. Recommend chefs to follow for inspiration
3. secondary research
Data findings
Over 90% of Americans cook a meal at home at least once a week.
50% of Americans claim to actively try to eat healthy (Statista Consumer insights).
About 11 million deaths a year are linked to poor diet around the globe (NPR.org)
According to surveys, people prefer to watch video cooking tutorials over reading cooking instructions in the kitchen.

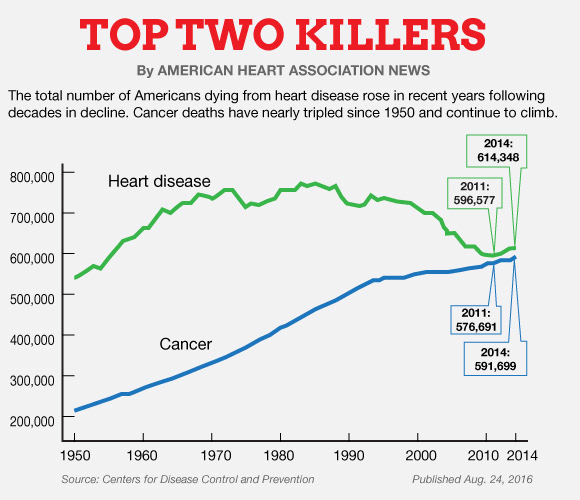
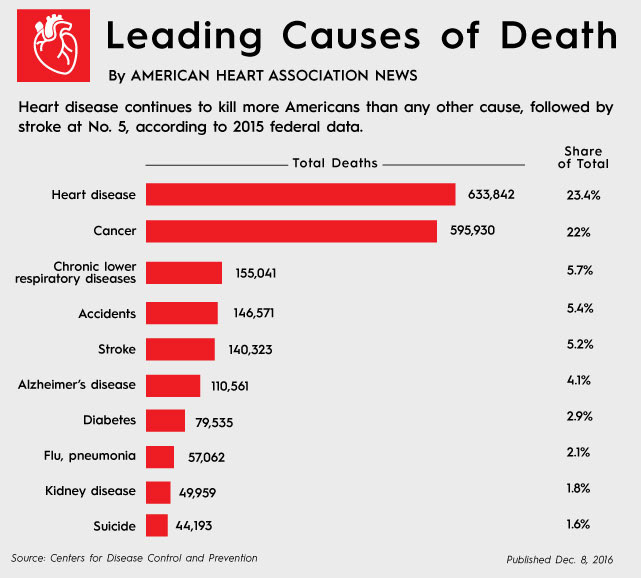
https://www.heart.org/en/news/2018/07/17/cdc-us-deaths-from-heart-disease-cancer-on-the-rise

https://cpr.heart.org/es/news/2018/07/19/heart-disease-stroke-death-rates-increase-following-decades-of-progress
Heart disease and cancer are the two top leading causes of death in America.
4. ideation
I started by creating a user persona, James, to humanize the problem by listing out some hypothetical goals and frustrations a real-world user might experience.
User persona to humanize the problem statement
Next, I created a user journey map to visualize the process a user persona, James, will follow to search, find, and make a recipe to establish a more human perspective of the user's pain points.
User journey to visualize the most likely user flow through the website.
5. the design process
I started by sketching wireframes of the initial design layouts using the Crazy 8's method. These low-fidelity wireframes were a relatively quick process, and I was able to establish a rough draft of my sitemap from the sketches.
Wireframes to draft initial website layout ideas for Healthy Bites.
Next, I designed a sitemap using Adobe XD to establish the website's information architecture. This was helpful in deciding where menus, buttons, text, and sections should be placed throughout the website.
Sitemap for Healthy Bites website
Throughout the design process, I considered design accessibility guidelines like color contrast, descriptive texts, etc.
Next, I prototyped initial designs and conducted usability tests with several colleagues around my office.
Finally, I drafted low and hi-fidelity prototypes for both mobile and desktop versions, ready for export and development (the website is still in the development phase, but this is the current state of the design).
Drumroll, please... 🥁🥁🥁
Introducing Healthy Bites
A personalized recipe website that allows users to filter and search recipes based on their grocery and dietary preferences.
Website homepage featuring search, filtering, menu, recipe features, and other sections.
This was the most interesting idea for me to work on. Based on your pantry is a great feature for someone who would rather get recipe suggestions than find new them manually.
Based On Your Pantry is a selection of recipes baked based on the user's grocery preferences.
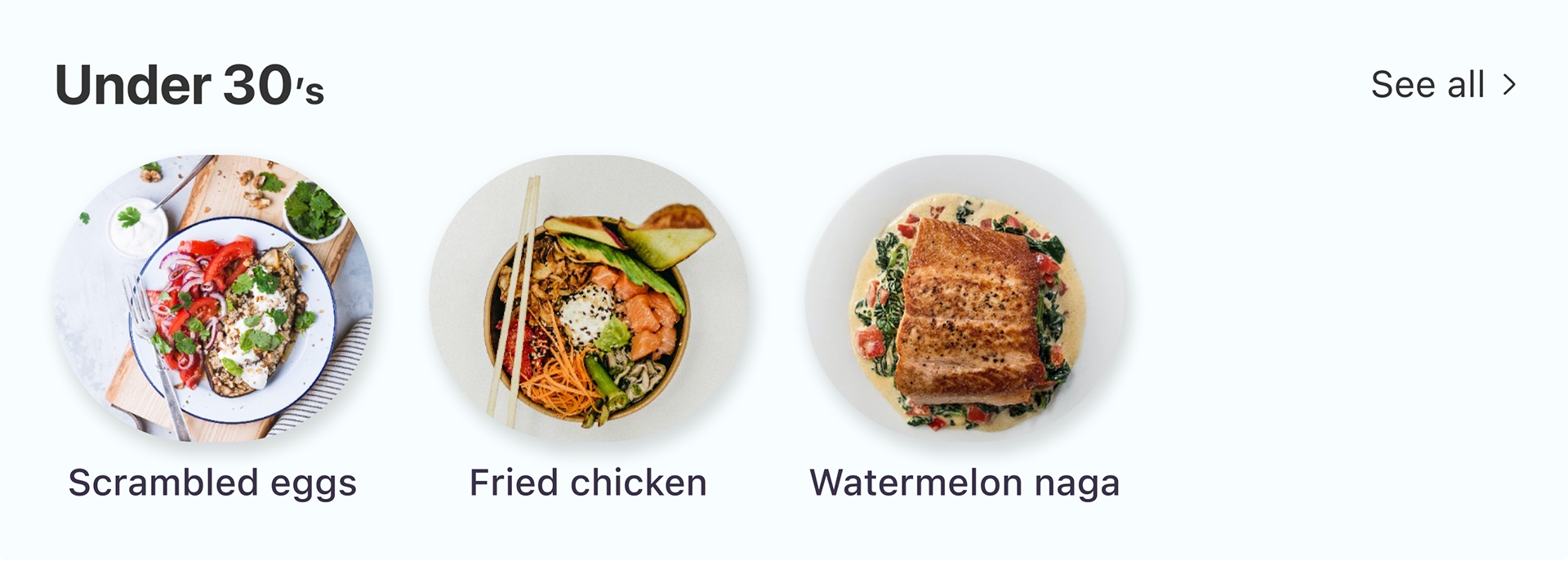
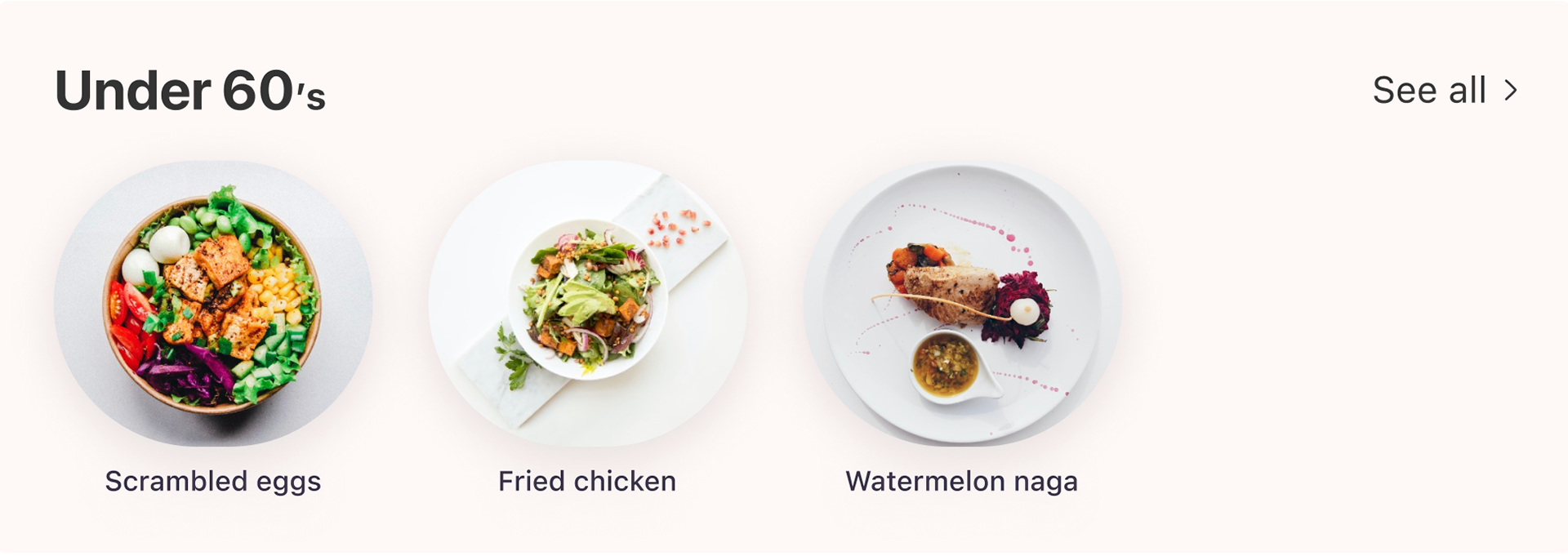
The 'Under xx' section features meals based on cooking time.

Meals that cook under 30 minutes.

Meals that cook under 60 minutes.
Get to Know our Chefs curates a monthly selection of chefs with personalized recipes.
Three fictional chefs being featured in our monthly lineup of Get To Know Our Chefs.
Overall, this project has been very fulfilling. While it's still a work in progress, I've learned the importance of conducting foundational research before diving into Figma design. I'm excited to move forward with usability testing, market research, designing the mobile version of the site, and potentially developing the website itself.